基调听云Web
针对Web前端性能及用户体验的监控与分析
针对Web前端性能及用户体验的监控与分析
基调听云Web提供Web前端性能的监控与分析,量化前端用户体验指标,采集网页JS错误及网络请求错误,快速定位Web前端的性能问题,辅助进行Web前端性能优化。

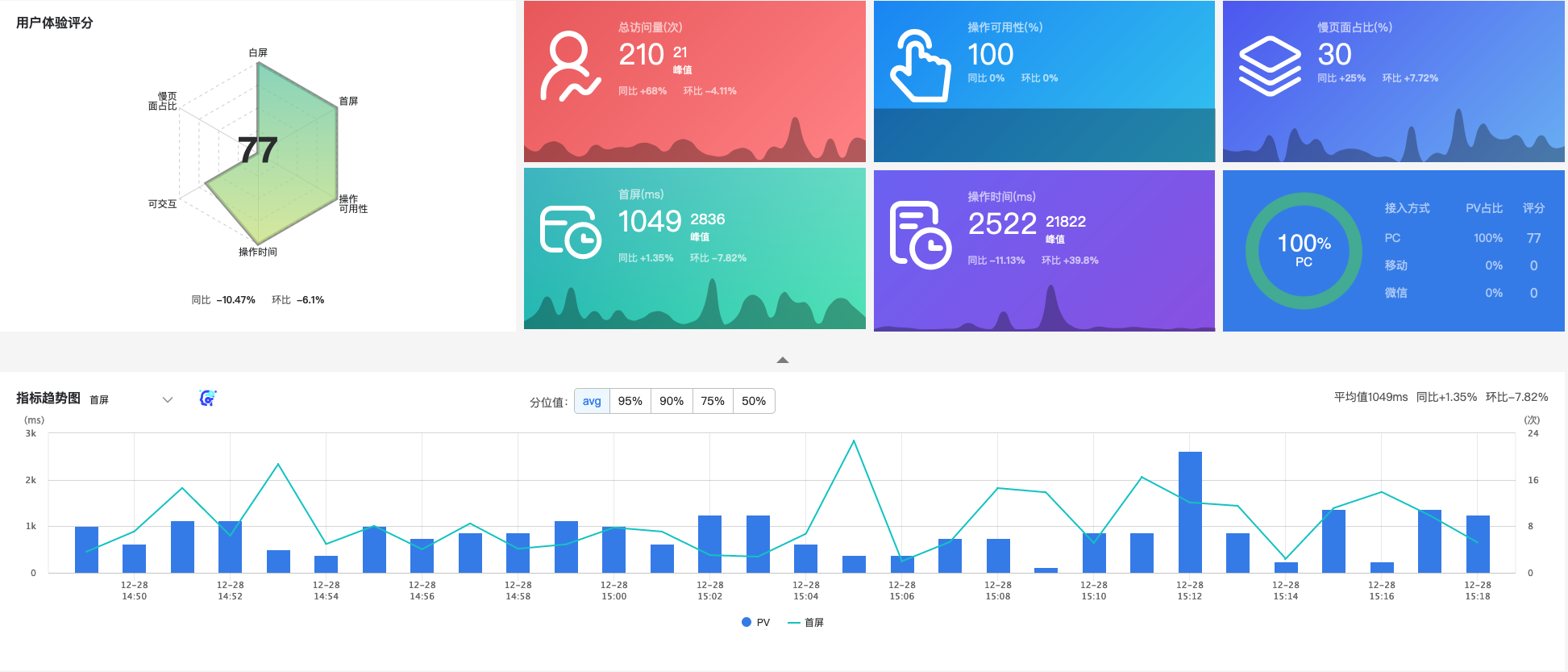
用户体验
提升用户体验
提升用户体验
通过真实的用户监控,实时了解用户访问网页的真实感受,通过减少错误、按需加载等方式改善用户浏览页面的体验,同时可基于行业标准制定关键指标作为绩效考核标准。
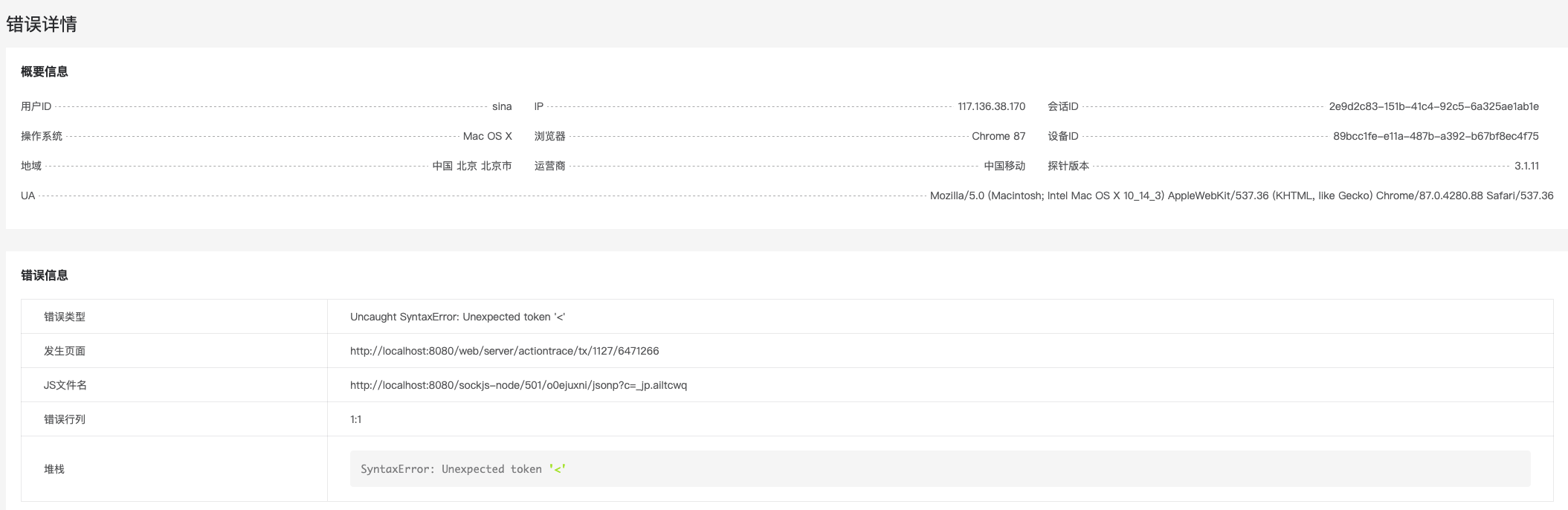
错误分析
深入了解JS错误
深入了解JS错误
不要让代码中的问题激怒您的客户。通过JS错误分析,快速查找并修复最重要的JS错误,确保JS高效执行,缓解整体网站性能问题 。


便于使用
对任何SPA框架支持开箱即用
对任何SPA框架支持开箱即用
无论您使用的是Angular,React.js,Ember,Backbone.js还是自定义框架,基调听云Web的SPA监控均可帮您即刻监控,查看JS和AJAX调用等异步页面元素。
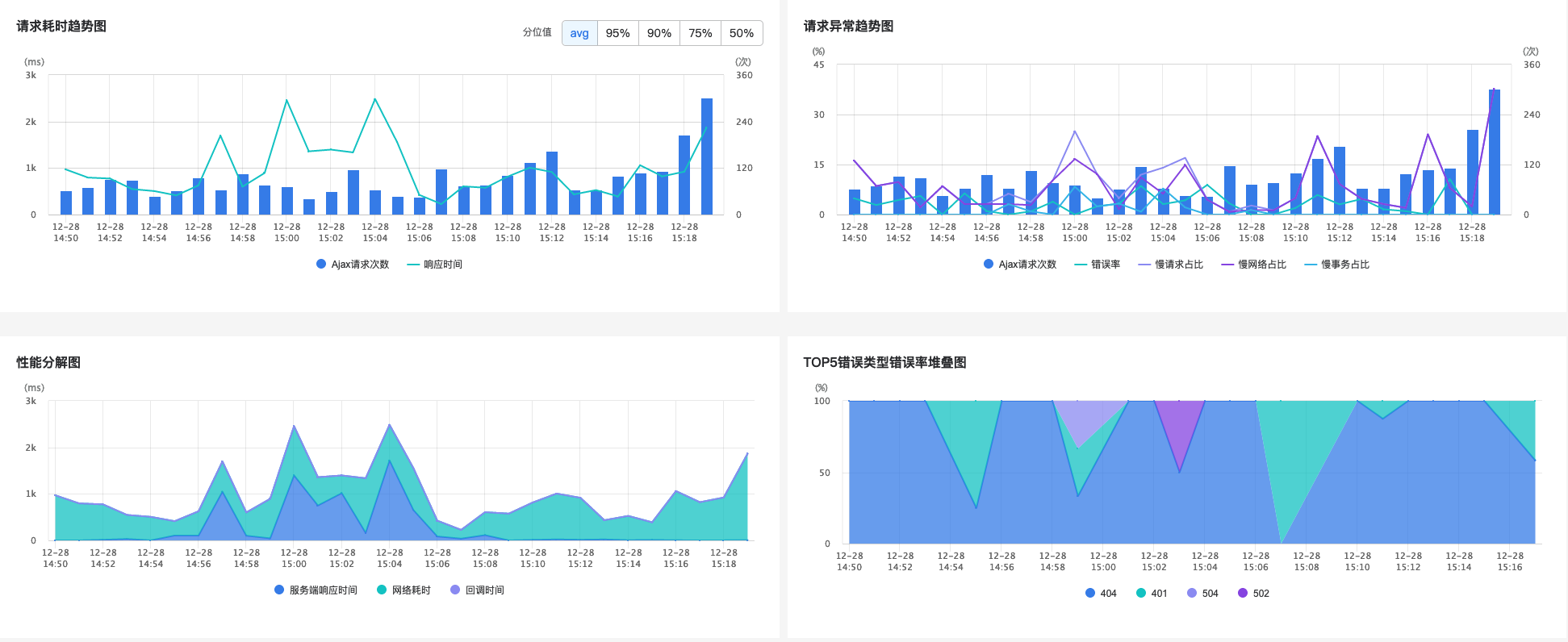
AJAX监控
了解您的AJAX调用
了解您的AJAX调用
查看每个数据调用和路由更改,以了解您的AJAX性能如何影响用户体验。 可按响应时间、回调时间、吞吐量或数据传输对站点资源最密集的AJAX请求,进行分组分析,同时支持全链路追踪,一键定位服务端问题根源。